UI/UX MObile design
Hyphen
The most complete wireless earbuds at the lowest price ever.


This is a leisure project where I found an opportunity to add a new project launch to the website an innovative tech company based out of Switzerland. I researched and created this project from concept to finish using Sketch and InVision.
Role: Project Management, UX Design, UI Design
Date: 2018
Duration: 2 weeks
Rolling Square is ending their funding campaign on Indiegogo for their new Hyphen headphones product. The campaign has done very well and they’re ready to officially add the products to their website starting with a mobile design.
Project Brief
The Solution
- Add all information from Indiegogo campaign
- Update main menu adding Hyphen and wireless charger pages
- Redesign all Hyphen sections with Rolling Square website branding

User Research
Competitive Analysis
*Current Indiegogo campaign design: www.indiegogo.com/projects/hyphen-the-gold-standard-of-wireless-earbuds
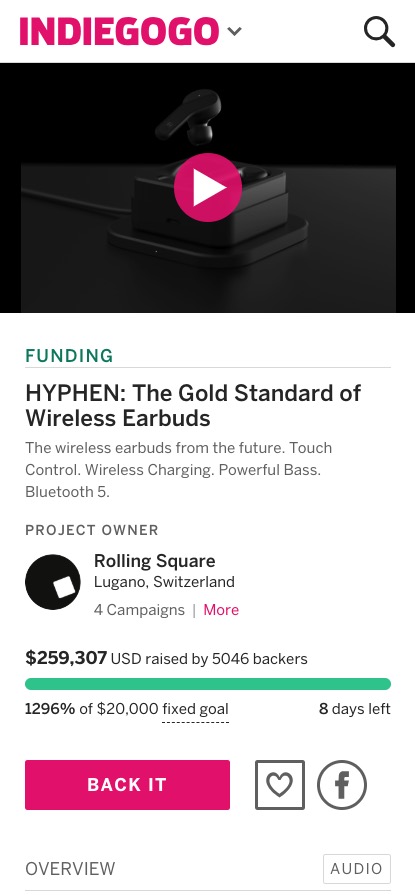
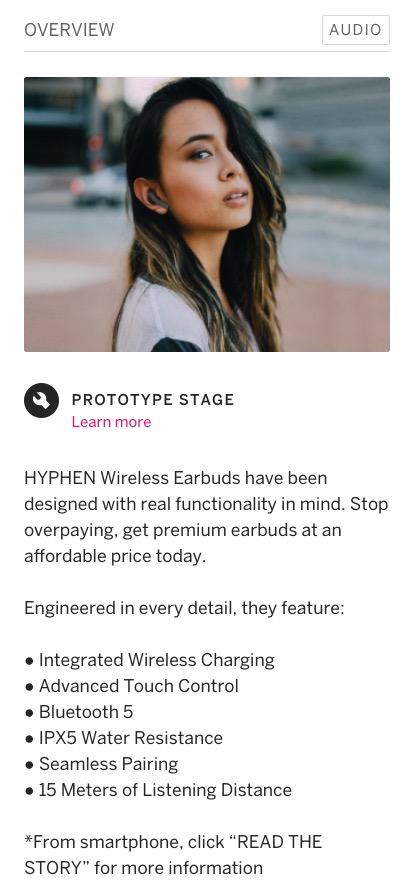
Indiegogo has all their information and features for Hyphen on the same page. I want to use a similar format from their Home product overview page to organize the Hyphen features page.
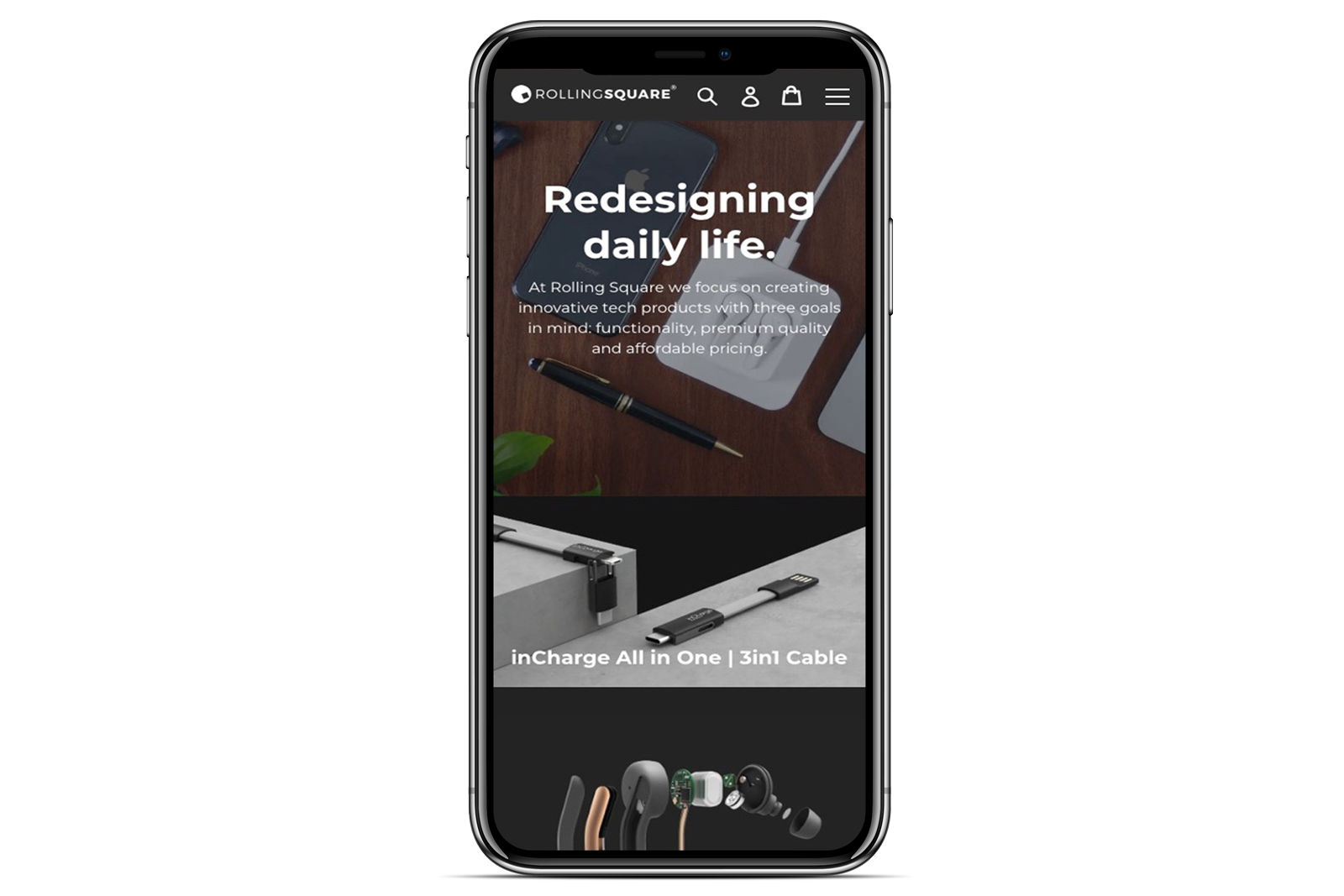
Home

Home Product Overview

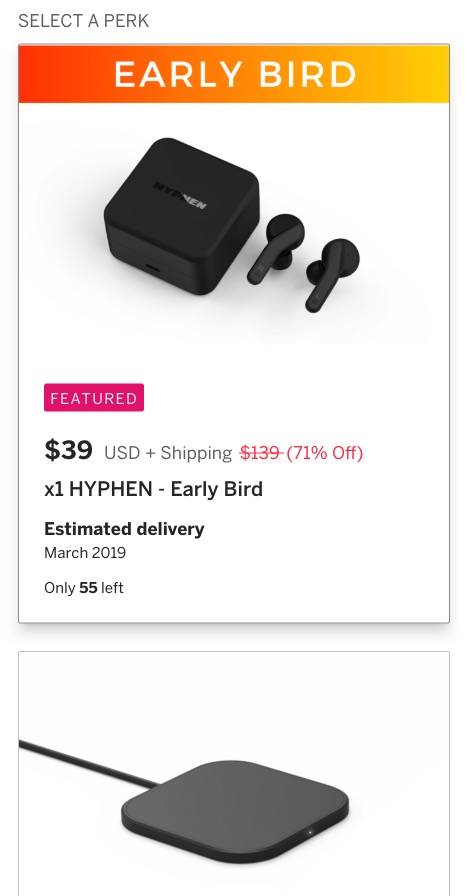
Buy Hyphen

*Current Rolling Square website design: www.rollingsqua.re
Submenu

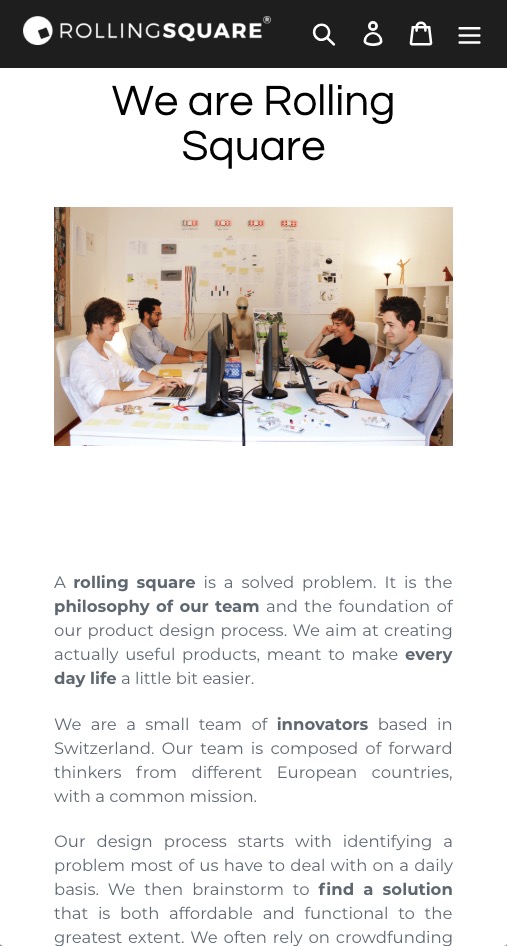
About Us

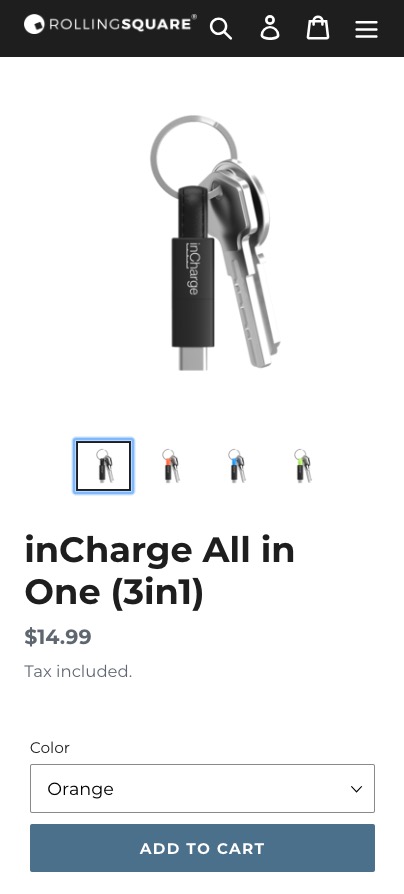
Buy inCharge

- Main Menu – Rolling Square’s main menu has links for their Hyphen and inCharge product. The Hyphen product links to their Indiegogo campaign, but the inCharge product has a submenu with different product links. I would like to give their new Hyphen product a similar submenu with a separate link for the product features and a link for buying the product within their website without having to go through Indiegogo.
- About Us – I would like to use a similar design style from Rolling square’s About Us page with Montserrat font and a touch of blue color.
- Buy inCharge – I would like to use a similar design style from Rolling square’s Buy inCharge page for users to purchase Hyphen headphones with an added “Frequently bought together” option to combine their order with the universal wireless charger.

Design Planning
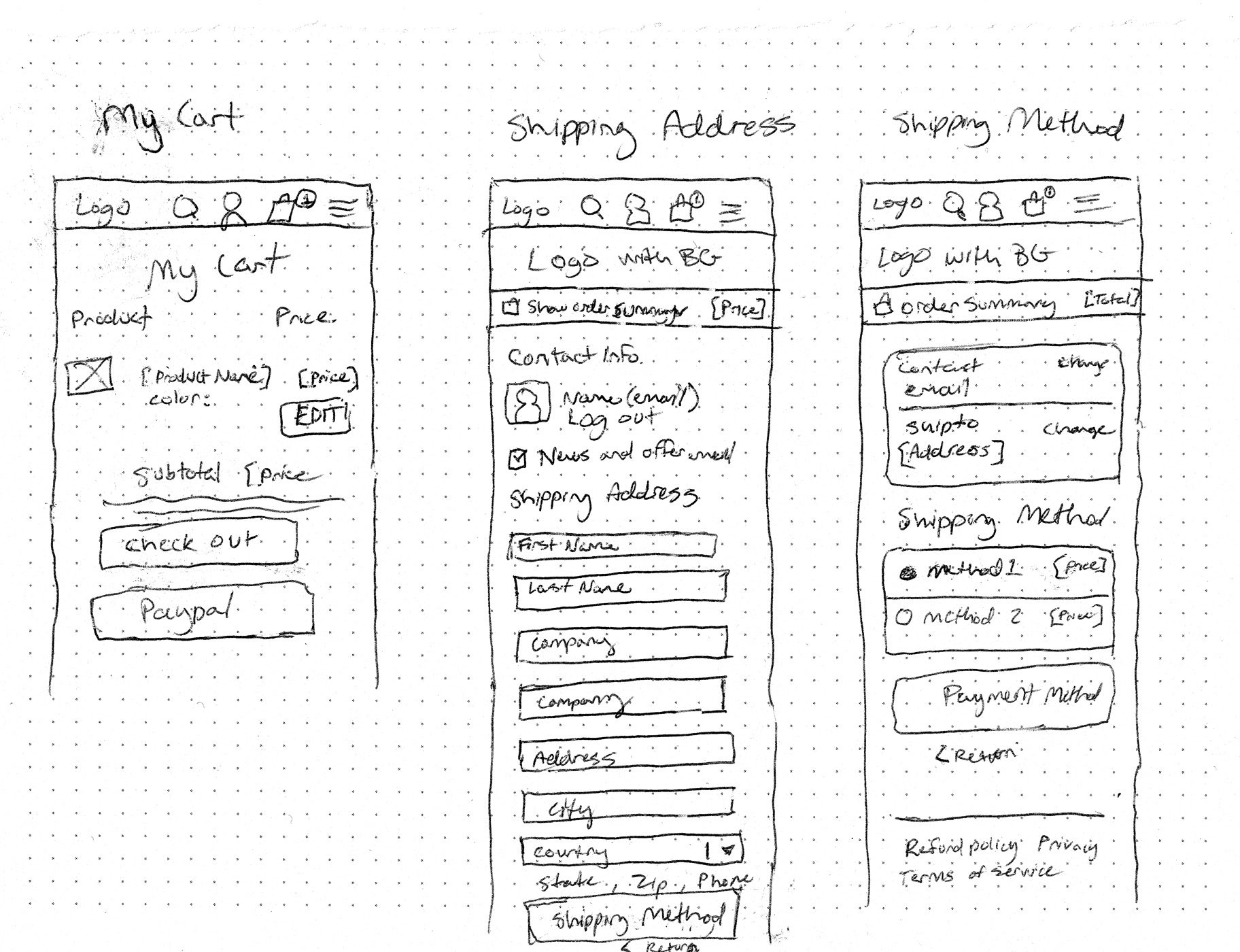
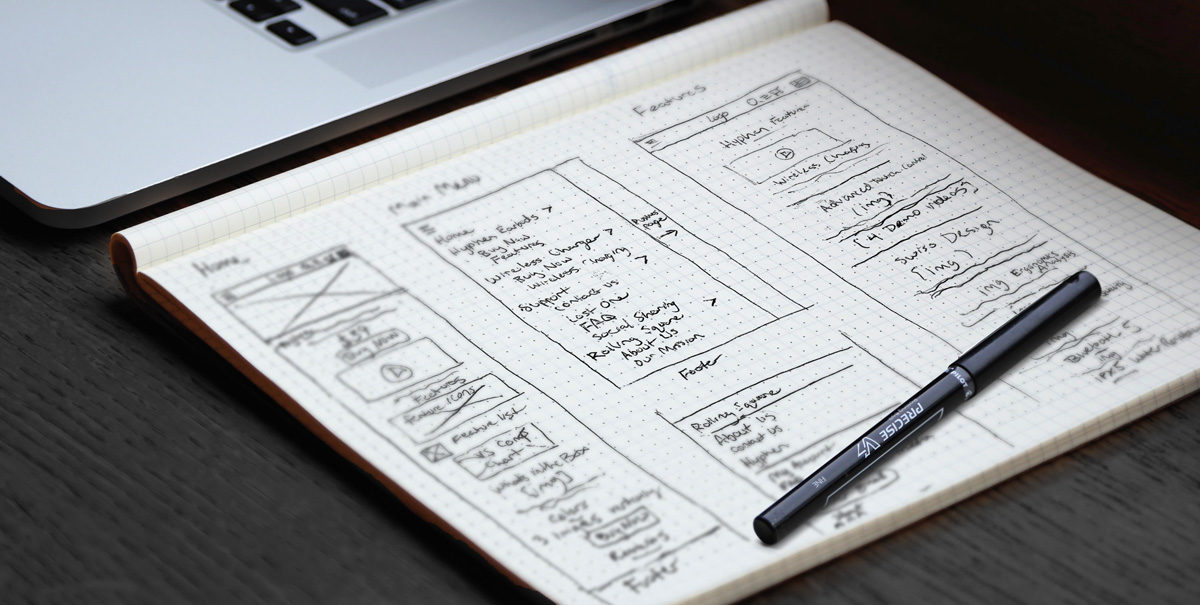
Layout Sketches
Personally going through Rolling Square’s process of purchasing an item gave me a better idea of their design layout. I combined this with the layout style from their Indiegogo account for inspiration.

Design Planning
Wireframe Layouts
Wireframes
Top Navigation, Main Menu & Submenu
- Top Navigation – kept same icon links but added a back button link to the left side of the logo
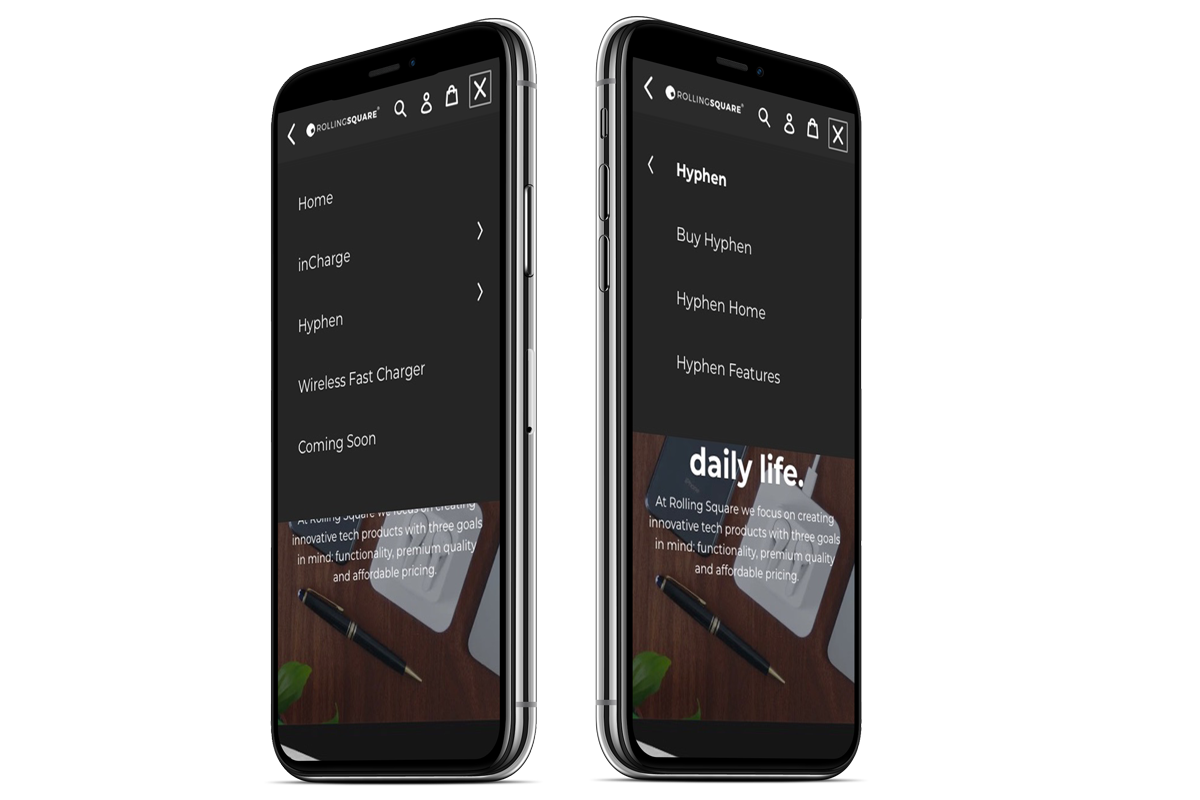
- Main Menu – added a purchase link for the Wireless Fast Charger and a submenu for Hyphen product
- Hyphen Submenu – added links for the Buy Hyphen, Hyphen Home overview, and a Hyphen Features page.
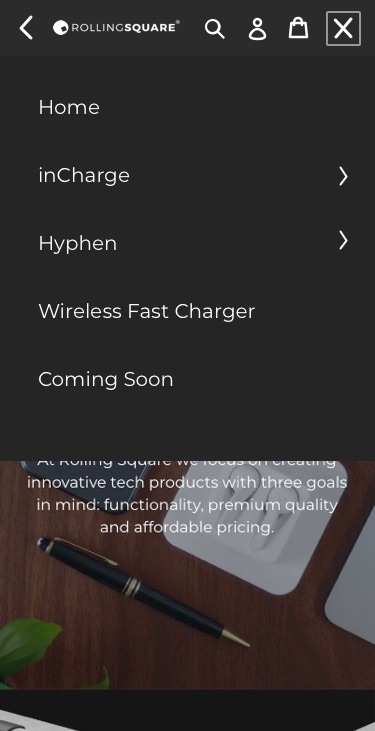
Main Menu

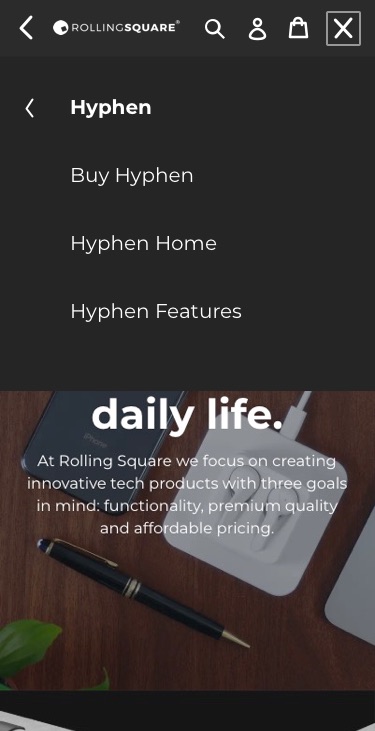
Hyphen Submenu

Wireframes
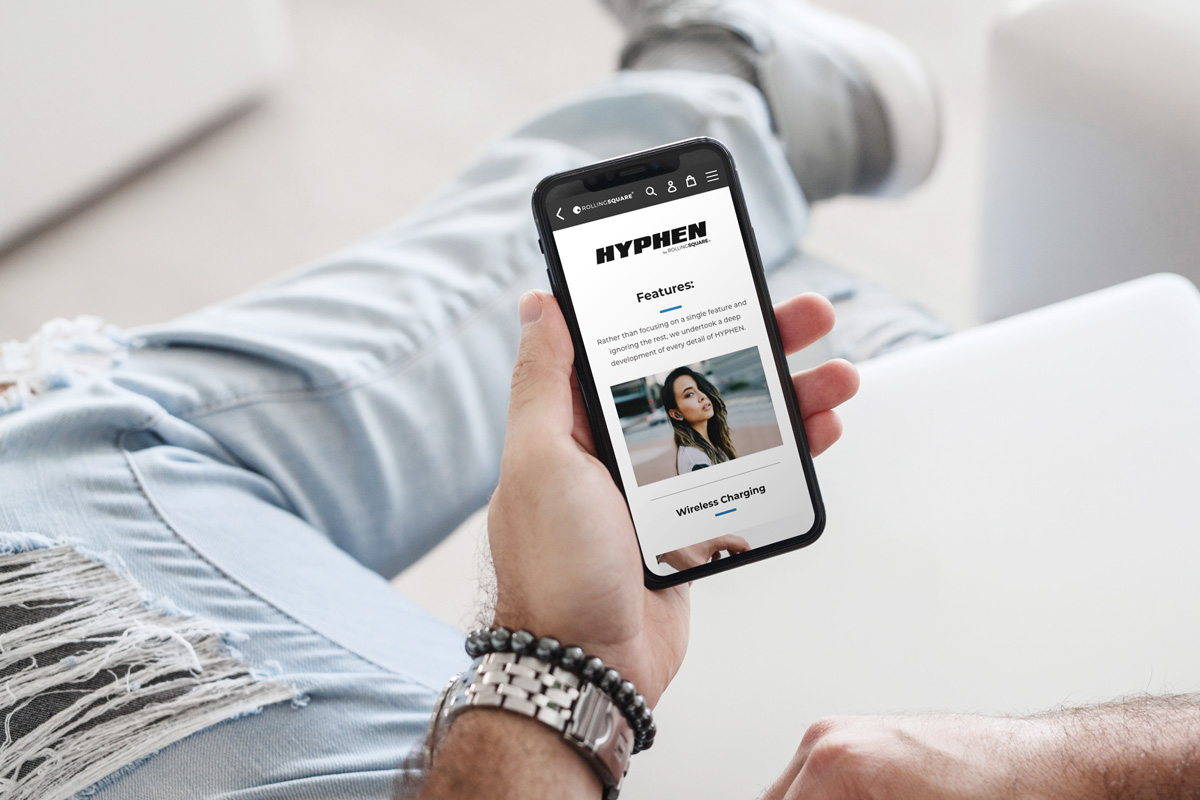
Home & Hyphen Features
- Hyphen Home – used the demo video, price with “BUY NOW” button, overview features, comparison chart, and the what’s in the box? section from their Indiegogo campaign. Also used the newsletter subscribe option on the global footer from Rolling Square’s website.
– Added “LEARN MORE” button after Overview Features section linking to Hyphen Features page
– Added extra “BUY NOW” button near footer for user’s convenience after viewing overview features - Hyphen Features – used all detailed features from Indiegogo campaign with a call to action “BUY NOW” button near the footer.
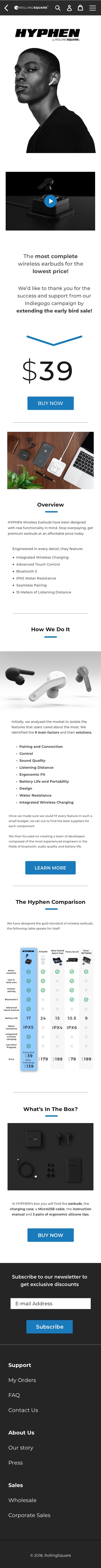
Hyphen Home

Hyphen Features

Wireframes
Buy Hyphen & Wireless Charger
- Buy Hyphen & Wireless Fast Charger – used layout and design style from Rolling Square’s purchase page.
– Added “Limited time sale” near price to promote urgency
– Added “Frequently bought together” section similar to Amazon’s purchase page.
Buy Hyphen

Buy Wireless Fast Charger

Wireframes
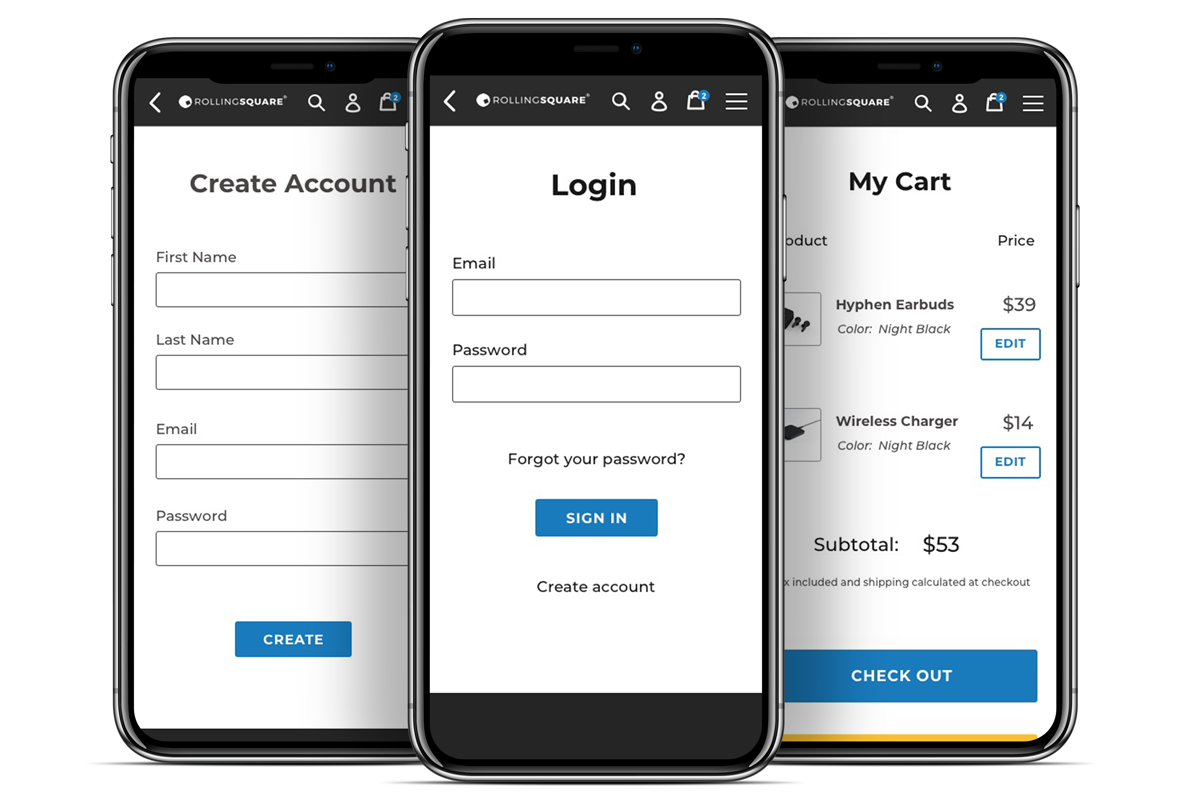
Login, Create Account & My Cart
*Used similar layout and design style from Rolling Square’s website with Hyphen product information to display the user’s login process.
Login

Create Account

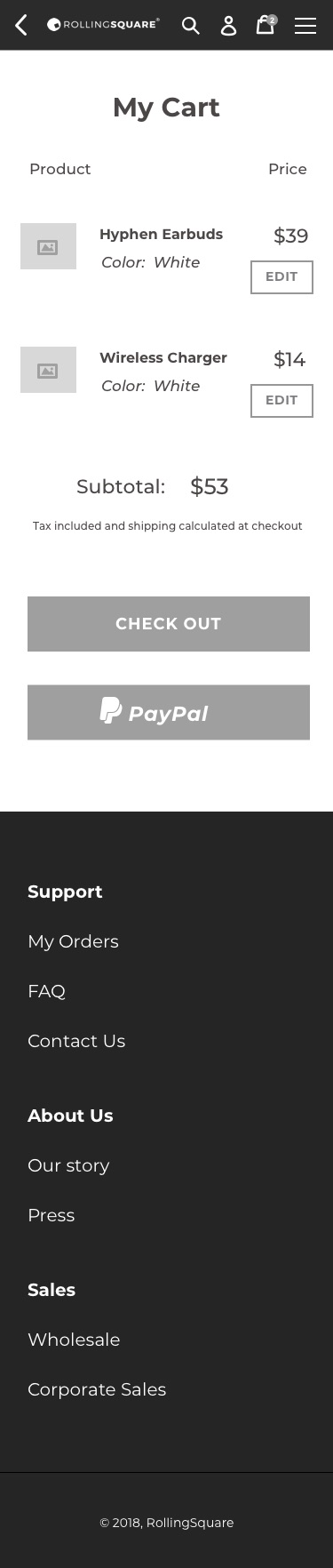
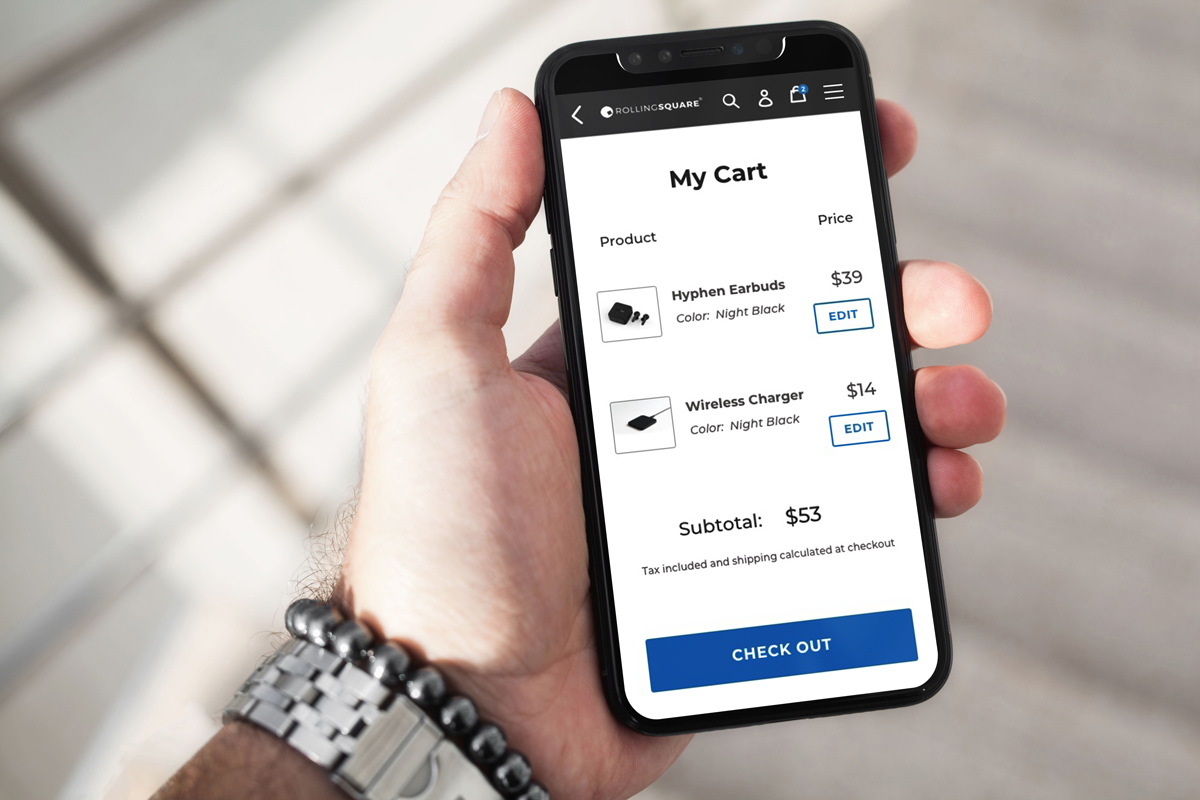
My Cart

Wireframes
Shipping Address, Shipping Method, Payment
*Used similar layout from Rolling Square’s website to display the user’s checkout process.
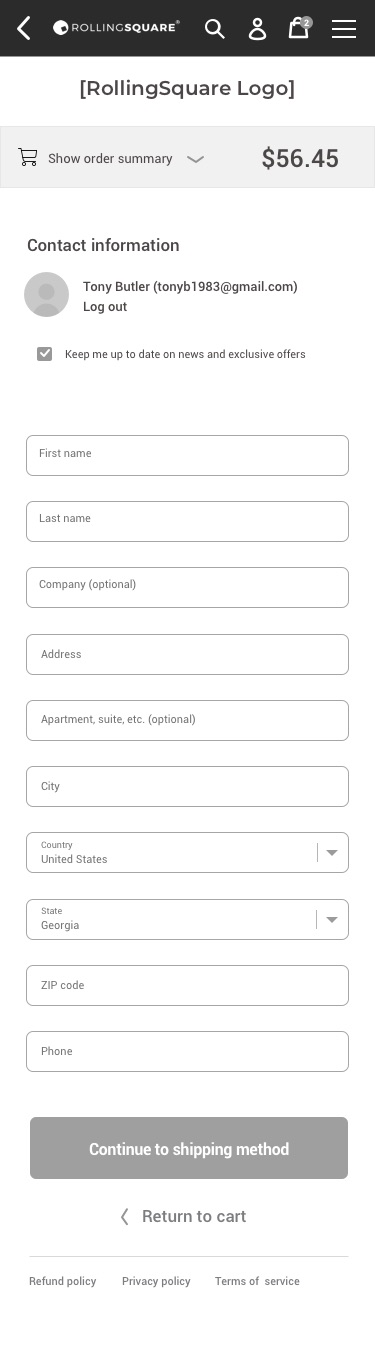
Shipping Address

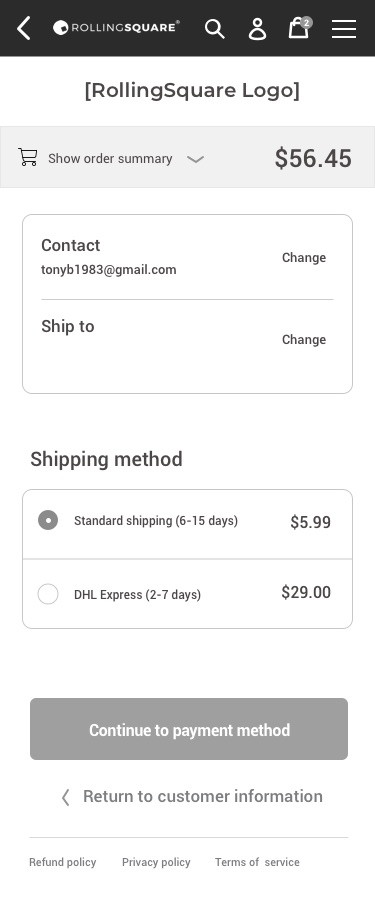
Shipping Method

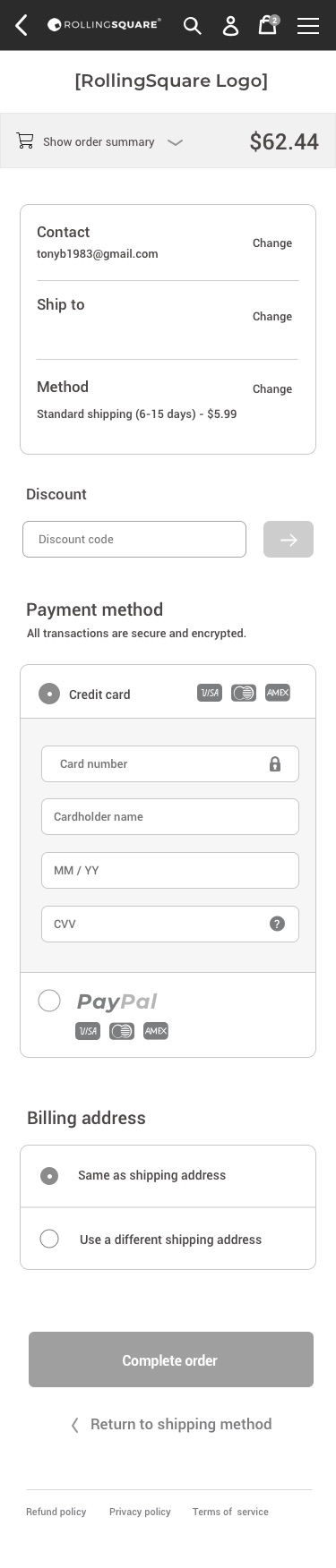
Payment

Wireframes
Order Confirmation & My Account
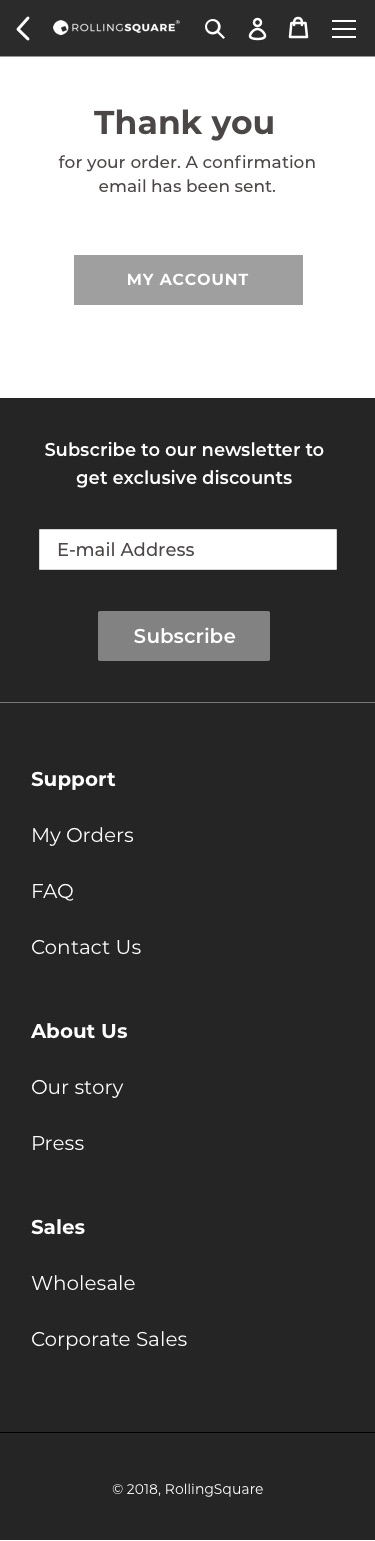
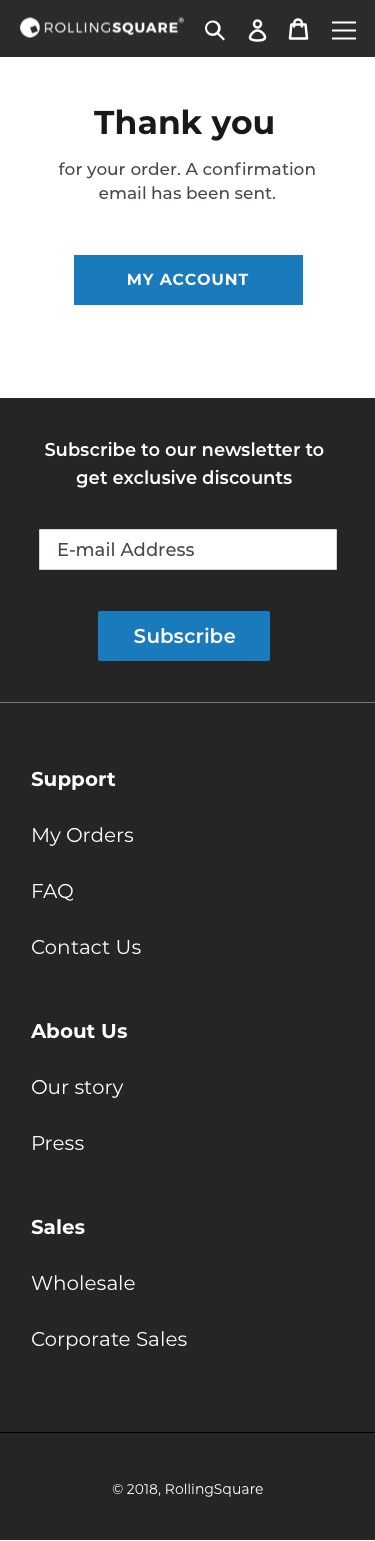
- Order Confirmation – added “MY ACCOUNT” button for customers to view their order status.
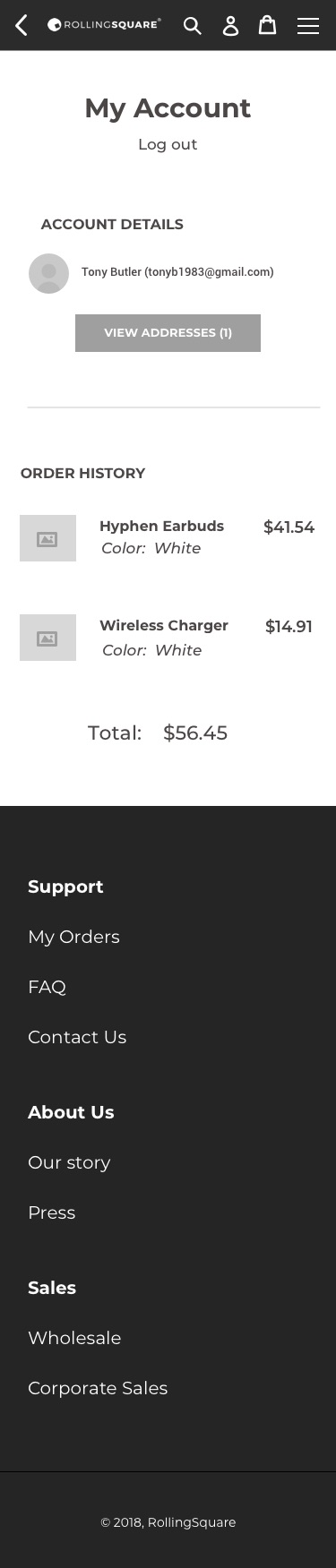
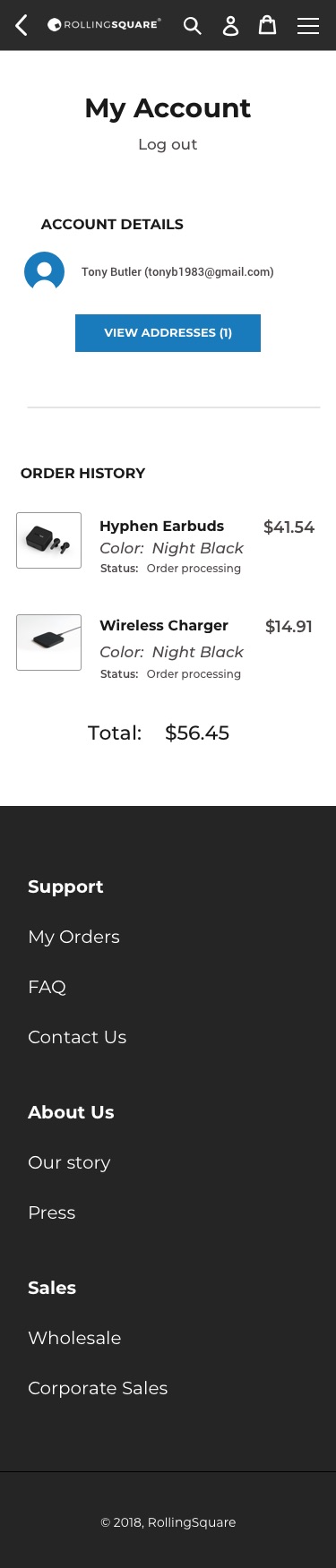
– Added “subscribe to newsletter” section - My Account – used layout from Rolling Square’s website
Order Confirmation

My Account

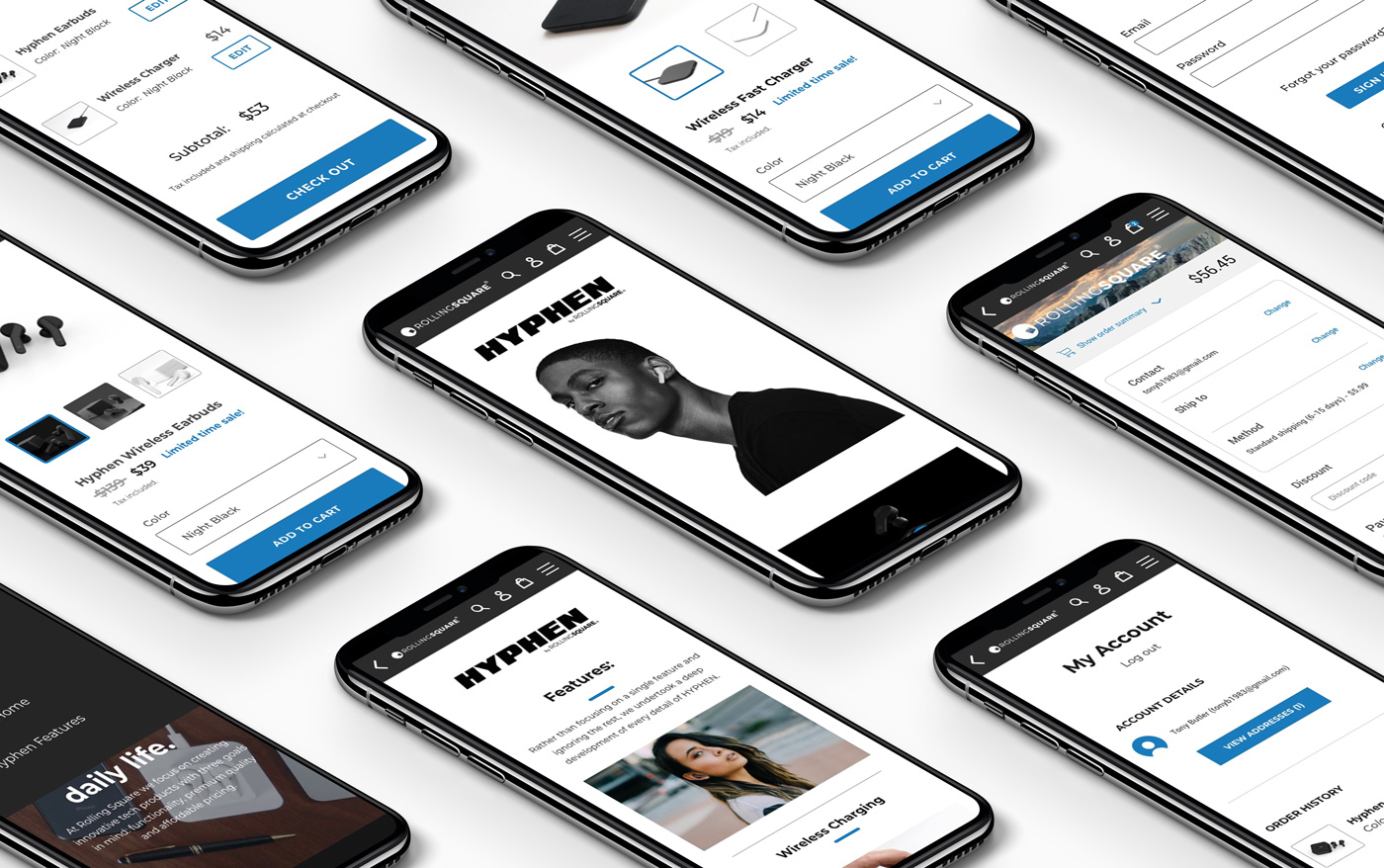
The Visual Design


Visual Design
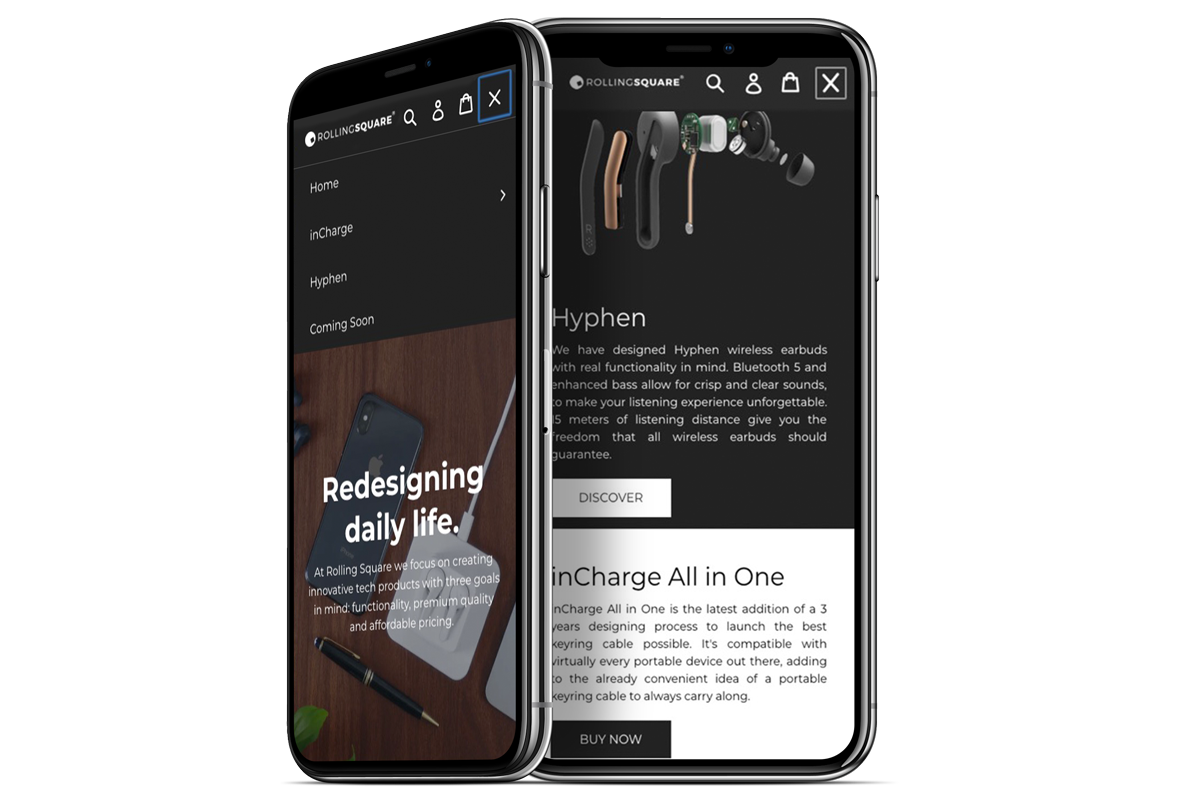
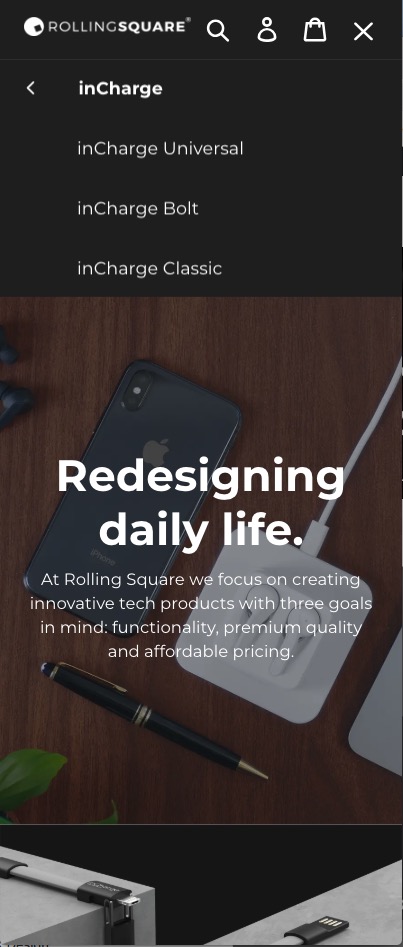
Main Menu & Submenu
Used layout and design style from Rolling Square’s home page.
Main Menu

Hyphen Submenu

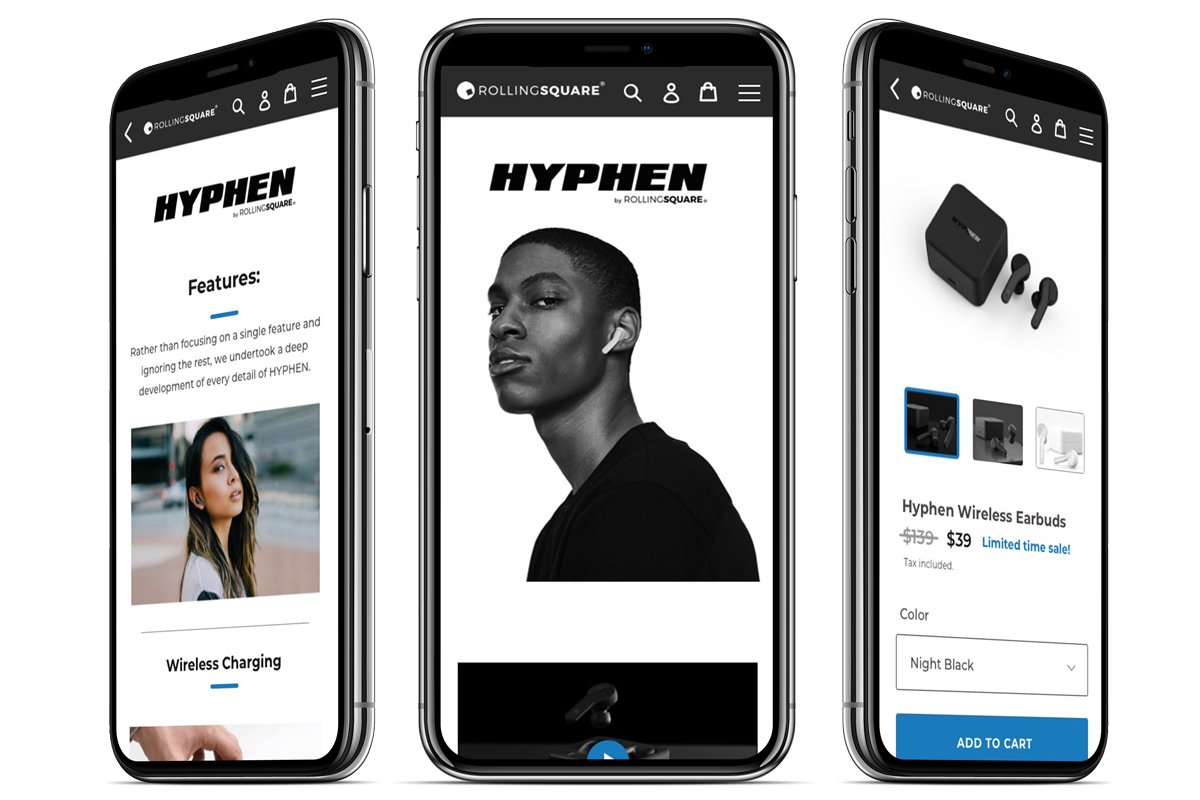
Home & Hyphen Features
- Hyphen Home – used the brighter blue color instead of the darker blue from Rolling Square’s website to keep the blue color consistent and it displays better when used on a darker background.
• Added back button to top navigation on final version
• Decided to omit the feature icons image from the mobile version (it’s a visual repeat and image would be too small)
• Changed the color of the comparison chart to match the blue color palette.
• Comparison chart will also need a zoom feature
- Hyphen Features – used same images and content from the Indiegogo campaign changing the color palette from magenta to blue, and the red and orange gradients to matching blue gradients.

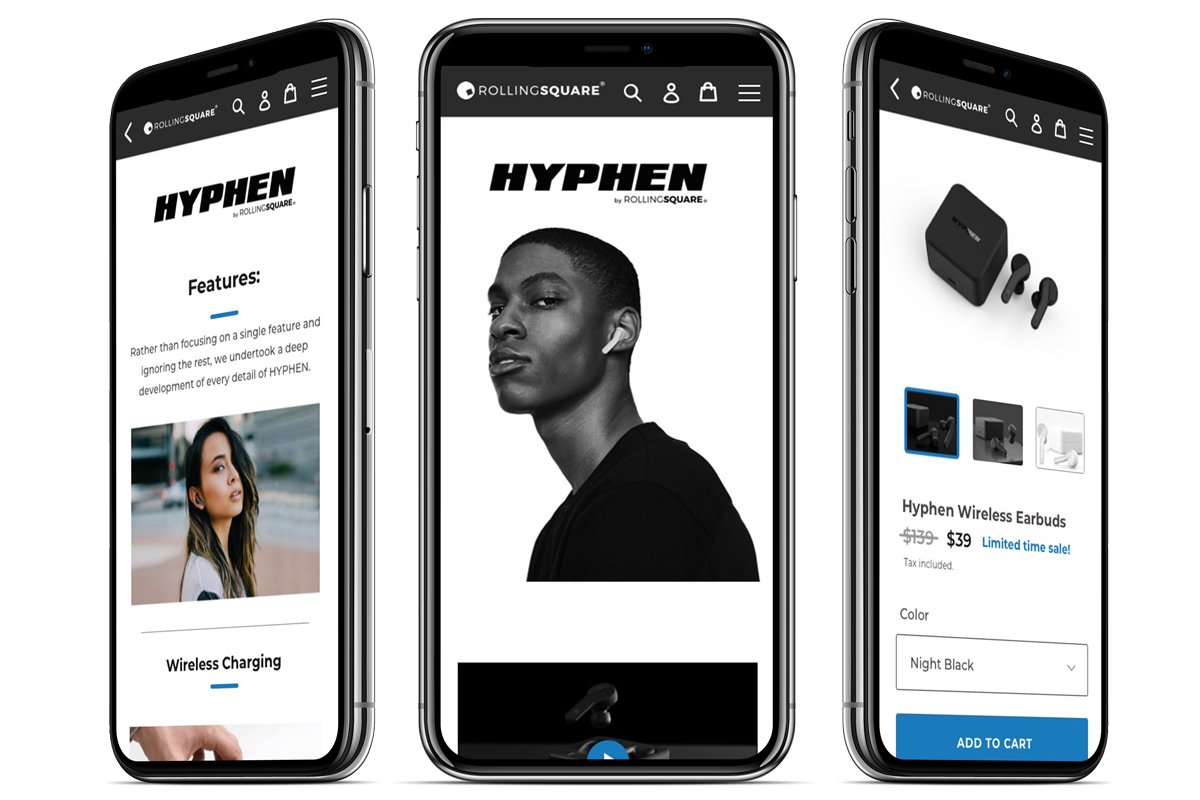
Home

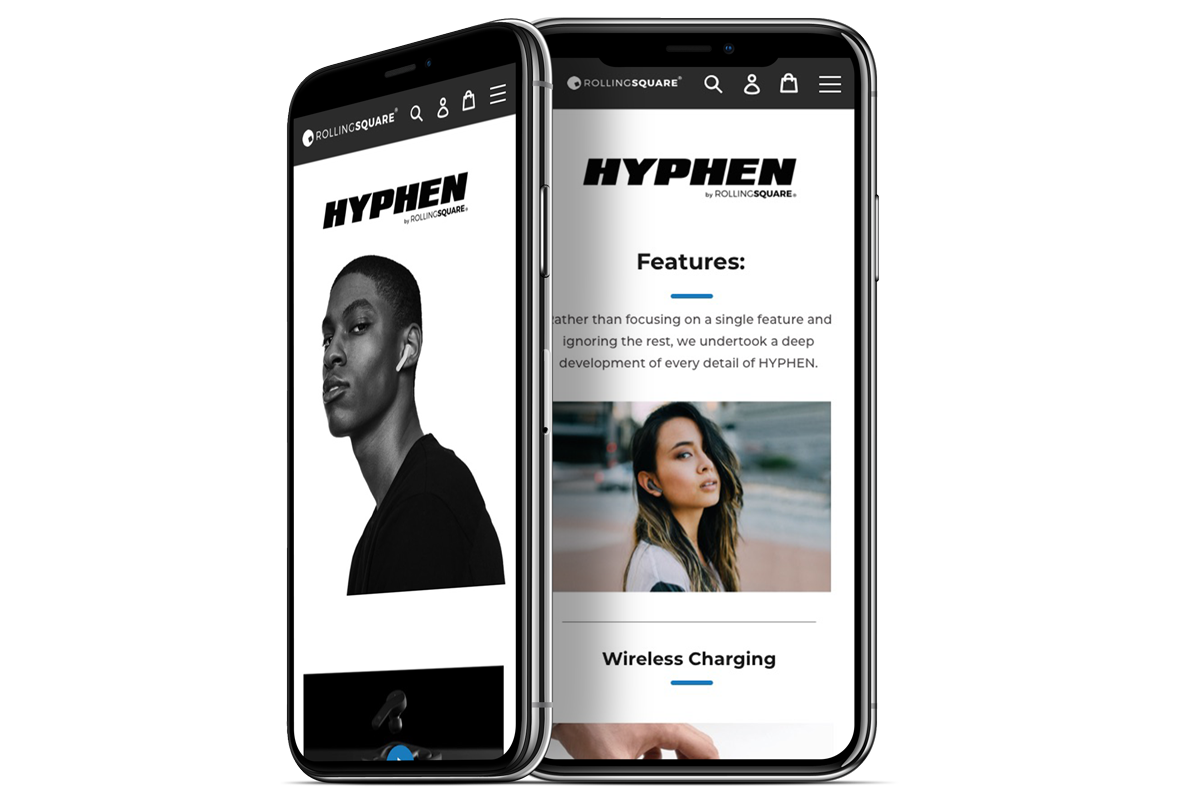
Hyphen Features


Visual Design
Buy Hyphen & Wireless Charger
- Used layout and design style from Rolling Square’s purchase product page using Hyphen product information
- Used bold blue text and crossed out regular price to reiterate the sale
- Updated “Frequently bought together” section with
product titles
Buy Hyphen

Buy Wireless Charger

Visual Design
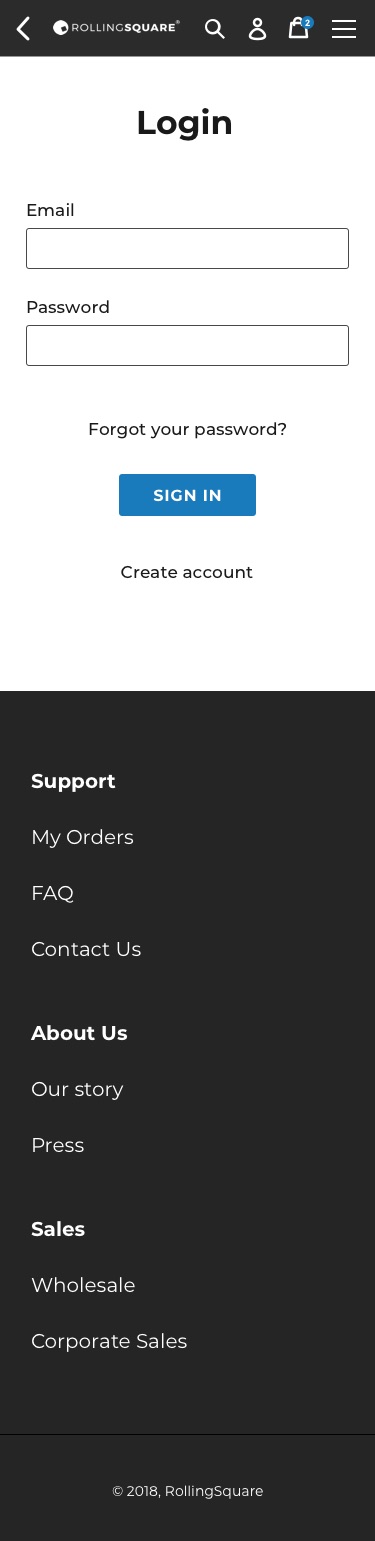
Login, Create Account &
My Cart
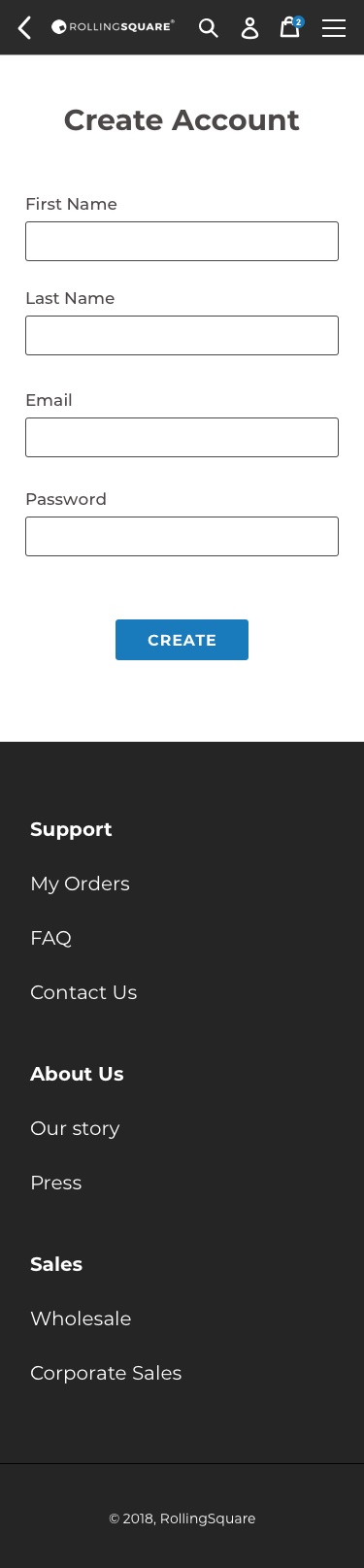
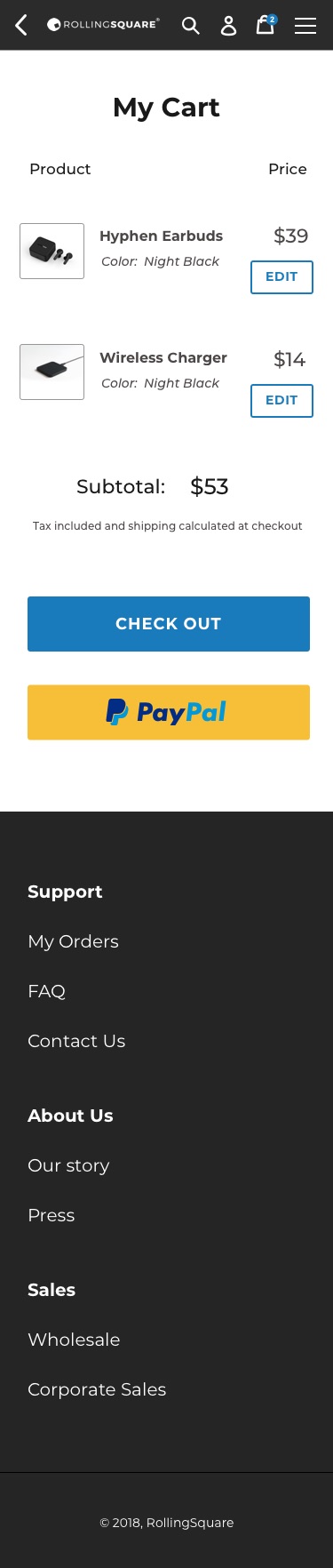
*Used layout and design style from Rolling Square’s Login and My Cart page using Hyphen product information.

Login

Create Account

My Cart


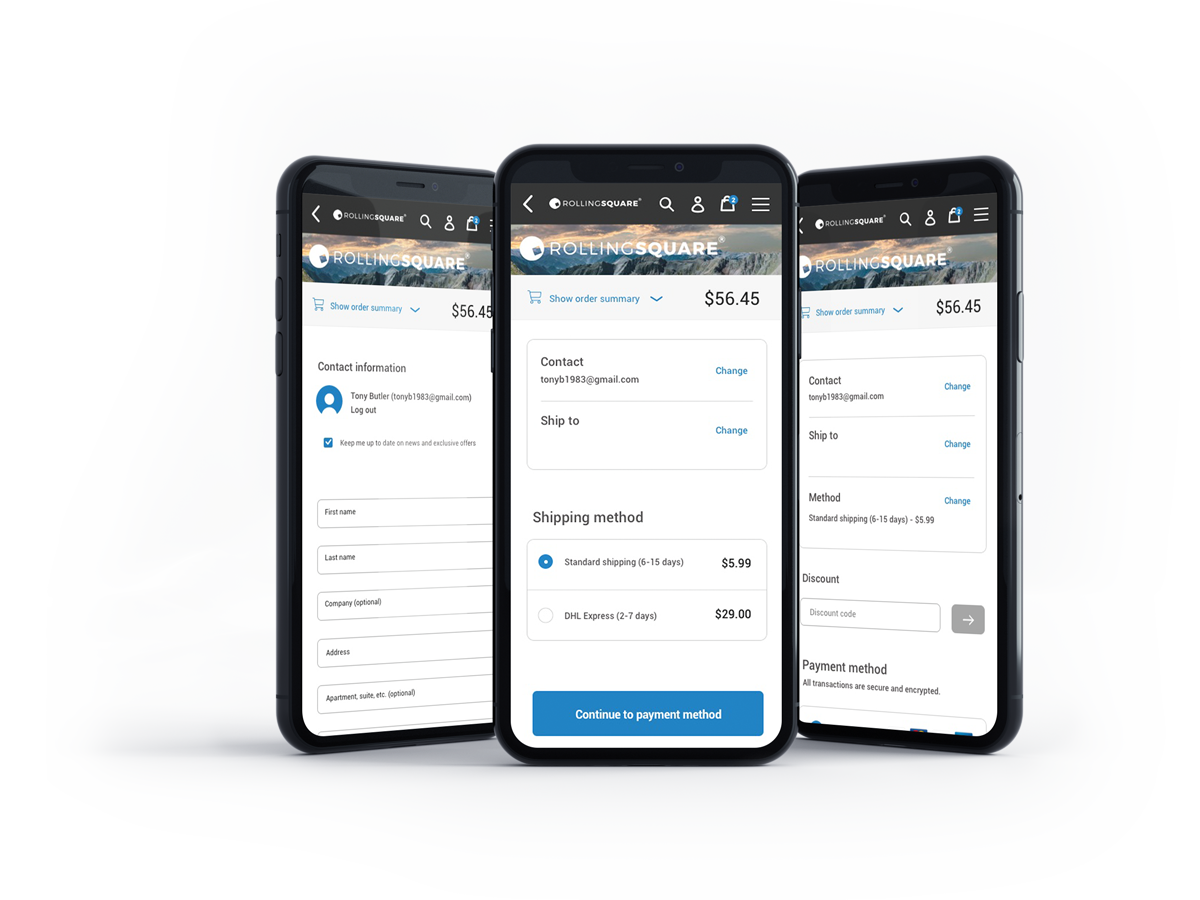
Visual Design
Shipping Address, Shipping
Method & Payment
*Used layout and design style from Rolling
Square’s check out process.
Shipping Address

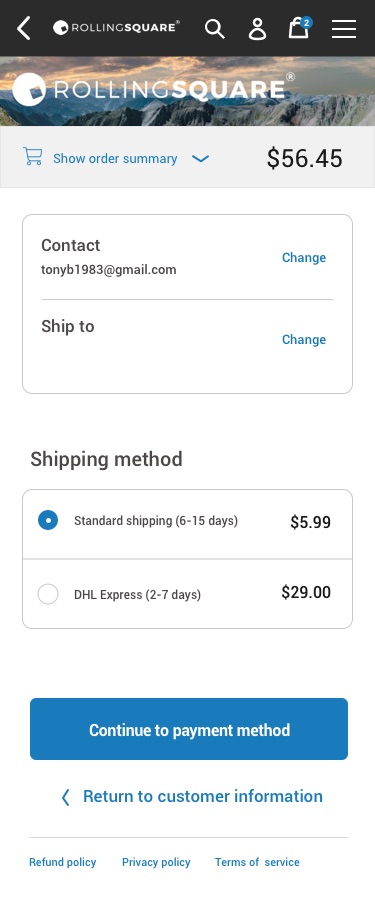
Shipping Method

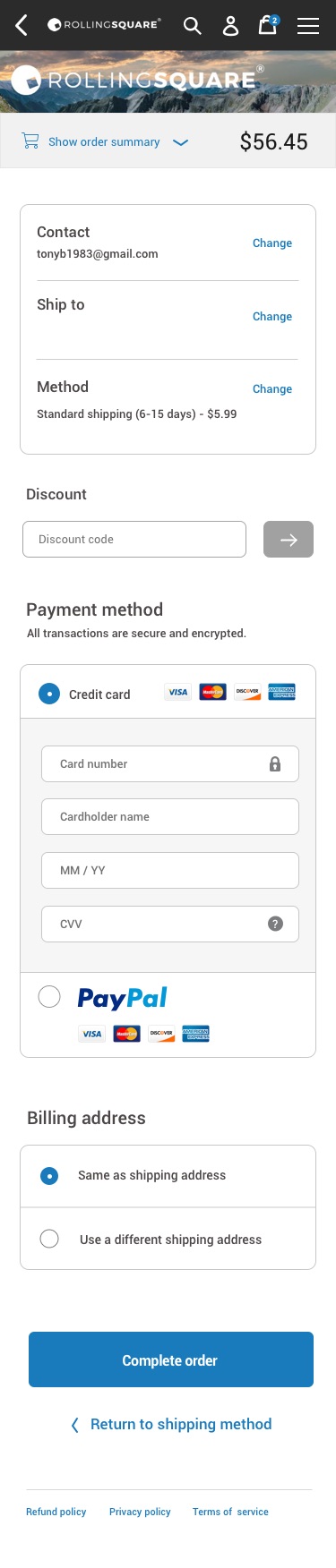
Payment

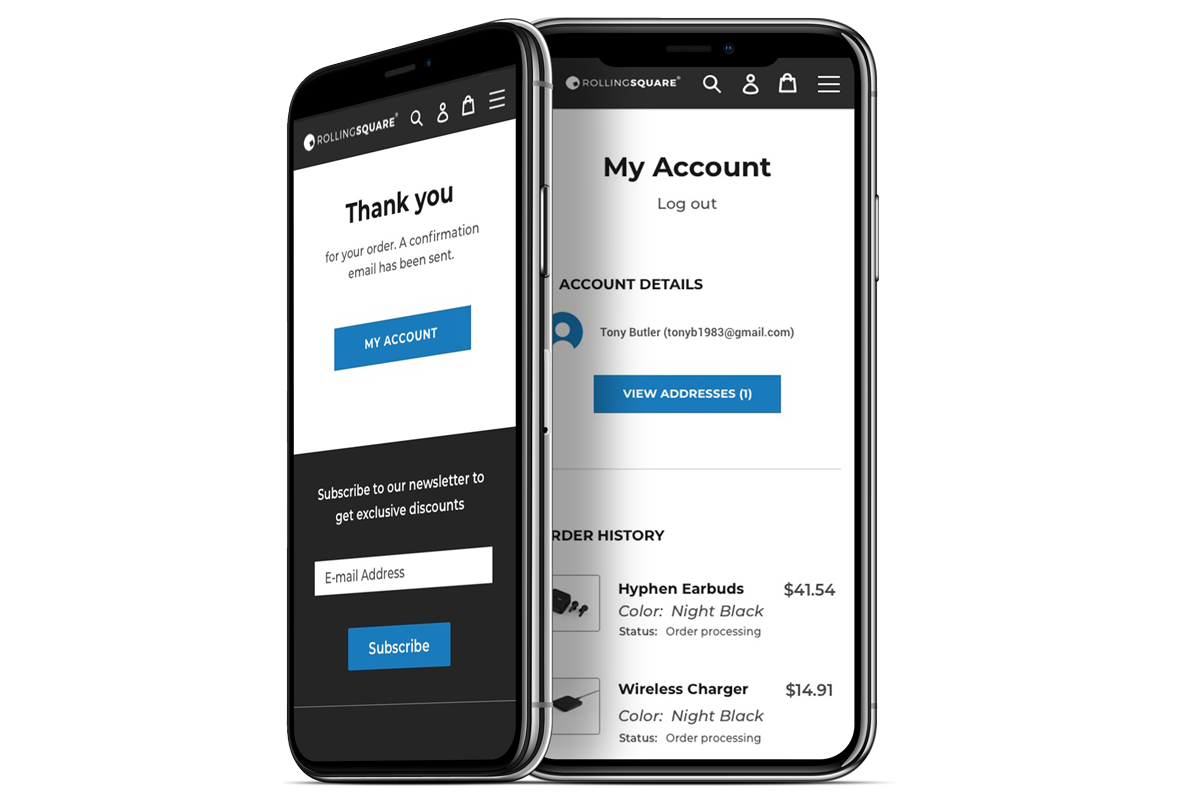
Visual Design
Order Confirmation &
My Account
- Order Confirmation – decided to omit the back button from top navigation to prevent users from possibly being charged twice going back to the payment screen.
- My Account – Used layout and design style from Rolling Square’s My Account web page.
– Added an order status under the product name in the Order History section.

Order Confirmation

My Account





Working Prototype with

New user flow for purchasing Hyphen headphones and wireless charger on
www.rollingsqua.re
*Click prototype below for interactive demonstration


Thanks For Watching
No Results Found
The page you requested could not be found. Try refining your search, or use the navigation above to locate the post.